Học cách ‘chơi trội’ cùng Netflix, Apple, Google...: Khách hàng sẽ không mua hàng của một thương hiệu thiếu điểm nhấn và ấn tượng
Nó sẽ tăng tính trực quan. Ví dụ, gà rán trội hơn gà nướng vì kết cấu giòn của nó thu hút sự chú ý. Bất kỳ loại kết cấu góc cạnh hoặc thú vị nào cũng có thể thu hút sự chú ý.
Đội ngũ điều hành tại sân bay Schiphol ở Amsterdam đã gặp sự cố. Một ngày không biết bao nhiêu lần, những người lao công phải nhắc nhở rất nhiều người, nhưng nơi tiểu tiện của đàn ông luôn là một thứ hỗn độn.
Rất nhiều người mẹ, bạn đời và sàn nhà tắm đã chứng thực, con trai thường thiếu "sự chính xác" khi đi tiểu. Ở các nhà vệ sinh công cộng, những mớ hỗn độn này chính là tác nhân gây mất vệ sinh và tốn kém khi phải thuê người dọn dẹp. Sân bay Schiphol đã giải quyết vấn đề của họ bằng một giải pháp đơn giản nhưng tuyệt vời.
Họ đặt một con ruồi khắc bên trong bồn tiểu.
Những con ruồi này đem lại hiệu quả một cách đáng kinh ngạc, giảm 80% lượng nước tiểu bị bắn ra ngoài và 8% chi phí dọn dẹp. Klaus Reichardt, một thành viên của nhóm đã phát minh ra giải pháp trên, nói:
"Mấy gã đàn ông có đầu óc rất đơn giản, và họ thích nghịch dòng nước tiểu của mình, vì vậy, nếu bạn đặt thứ gì đó vào trong bồn tiểu, thì họ sẽ nhắm vào đó.
Nó có thể là bất cứ thứ gì. Một con ong, một cái cây nhỏ. Còn ở Schiphol thì nó là một con ruồi."
Nhưng tại sao một giải pháp đơn giản như vậy lại có hiệu quả? Nó là một nguyên tắc khoa học hành vi gọi là: thiên vị trội
Thiên vị trội là gì?
Thiên vị trội mô tả mức độ nổi bật hoặc cảm xúc của một cái gì đó. Nếu một yếu tố dường như thoát khỏi môi trường của nó, thì nó rất nổi bật. Còn nếu nó hòa quyện vào những cái khác và phải mất một lúc mới tìm ra được, thì nó không trội. Thiên vị trội có nghĩa là bộ não thích chú ý đến các yếu tố nổi bật của một trải nghiệm.
Điều gì làm nổi bật?
Tính nổi bật có hiệu quả khi bạn tạo ra thứ gì đó khiến người ta dễ dàng nhận thức. Tức là, bạn phải tạo ra thứ gì đó đơn giản để bộ não người ta có thể xử lý thông tin nhanh chóng. Nhưng để làm được như vậy, chúng ta phải biết được những yếu tố nào cần thiết để khiến một trải nghiệm trở nên nổi bật. Ví dụ:
1. Độ chói
Cường độ ánh sáng phát ra từ một vật thể. Ví dụ, hiệu ứng phát sáng xung quanh một yếu tố sẽ làm cho nó nổi bật so với phông nền.
2. Kết cấu
Nó sẽ tăng tính trực quan. Ví dụ, gà rán trội hơn gà nướng vì kết cấu giòn của nó thu hút sự chú ý. Bất kỳ loại kết cấu góc cạnh hoặc thú vị nào cũng có thể thu hút sự chú ý.

3. Tương phản
2 màu sắc khác nhau như thế nào. Ví dụ, chữ màu đen trên nền màu vàng là sự kết hợp thường được sử dụng cho các biển báo đường bộ. Màu vàng tương phản với môi trường xung quanh, và màu đen tương phản với nền màu vàng. Do đó, biển báo thường có một thông điệp rõ ràng, và các tài xế rất dễ chủ ý.

4. Tỉ lệ
Kích thước của một yếu tố so với yếu tố khác. Trong một số trường hợp, khách hàng yêu cầu "làm logo lớn hơn một chút" là hoàn toàn hợp lý (ít nhất là xét đến khía cạnh "trội")

Làm thế nào để áp dụng quy tắc "trội" vào trải nghiệm của bạn
Mục đích của một trải nghiệm là kích thích hành động. Dưới đây là cách các thương hiệu nổi tiếng sử dụng nguyên tắc "trội" để định hình trải nghiệm khách hàng:
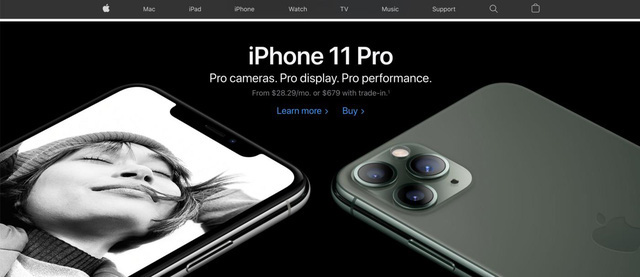
1. Apple: Chơi trội bằng cách làm cho mình trông thật đơn giản
Tập trung vào sản phẩm, các cửa hàng của Apple đưa ra những trải nghiệm bán lẻ đơn giản. Thay vì cung cấp cho khách hàng rất nhiều thông tin và lựa chọn khiến họ hoang mang, thì Apple để mặc cho sản phẩm của mình thuyết phục khách hàng.
Apple là một thương hiệu tập trung vào sản phẩm, vì vậy sản phẩm trở thành một phần nổi bật nhất trong trải nghiệm của họ.

Bạn có thể thấy rõ điều này trong chiến lược trải nghiệm kỹ thuật số đầu tiên của Apple. Thiết kế đơn giản và tối thiểu hóa lượng thông tin giúp các sản phẩm của Apple dễ dàng nhận được 100% sự chú ý của khách hàng.

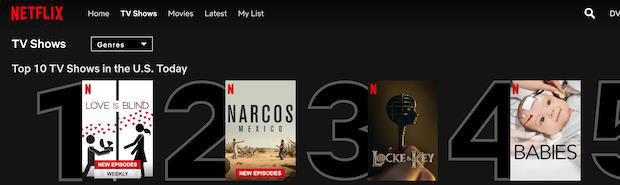
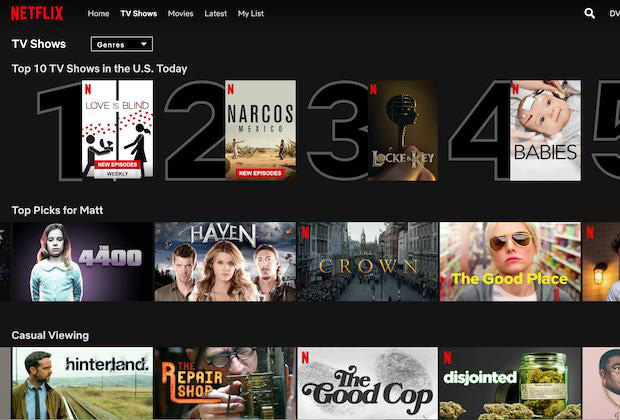
2. Netflix: Làm rõ cả những thông tin phức tạp
Khách hàng yêu thích Netflix vì họ có nhiều nội dung, nhưng có nhiều nội dung đôi khi khiến bạn khó có thể tìm thấy những gì bạn muốn. Đội ngũ UX của Netflix phải làm một nhiệm vụ hết sức khó khăn - họ phải biến nội dung vô tận này thành một trải nghiệm dễ điều hướng. Dưới đây là một vài cách họ thực hiện điều này:
- Thuật toán cá nhân hóa nội dung: Nghiên cứu đã chỉ ra rằng khách hàng sẽ thấy nội dung được cá nhân hóa nổi trội hơn. Netflix tự xưng họ cực kỳ quan tâm đến khách hàng và cố gắng mang đến trải nghiệm hoàn toàn cá nhân hóa. Chức năng "Lựa Chọn Hàng Đầu cho …" (Top Picks for…) là một ví dụ điển hình cho triết lý này. Những chương trình mà hơn 80% khách hàng xem trong 2 năm vừa rồi chính là kết quả trực tiếp của công cụ đề xuất trên Netflix.
- Top 10 danh sách: Netflix tận dụng "hiệu ứng Top 10" trong phần xếp hạng nội dung mới của mình. Hiệu ứng này cho rằng người ta sẽ tự động tìm đến những nhóm có con số trong, và họ sẽ không quan tâm những nhóm nằm ngoài con số này. Nói cách khác, danh sách top 10 cực kỳ nổi bật đối với khách hàng - chúng sẽ tự động thu hút sự chú ý của khách hàng.

- Dùng hình ảnh để minh họa cho những câu chuyện nổi bật: "Hiệu ứng hình ảnh vượt trội" cho rằng các bức tranh và các hình ảnh dễ nhớ hơn là từ ngữ. Netflix dùng hình ảnh để kể chuyện, sử dụng ít từ ngữ khiến nội dung của họ trở nên nổi trội.

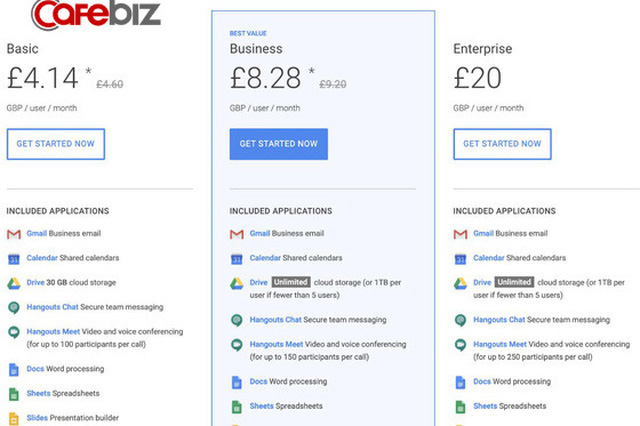
3. Google: Thiết kế theo kiểu tự đưa ra quyết định
Bạn nghĩ Google muốn muốn người dùng mua lựa chọn nào trong những lựa chọn dưới đây:

Nếu câu trả lời của bạn là "Bộ Google cho Doanh Nghiệp", thì tôi hoàn toàn đồng ý với bạn. Vậy Google sử dụng nguyên tắc "trội" như thế nào để làm cho chiến lược của mình thành công?
Tương phản: Google dùng những yếu tố thiết kế tương phản để tạo sự khác biệt so với các sản phẩm khác.
"Hiệu ứng trung tâm sân khấu": Hiệu ứng này cho rằng mọi người thường có xu hướng chọn tùy chọn ở giữa, ngay cả khi nó là tùy chọn tồi tệ nhất. Bằng cách đặt sự lựa chọn ưa thích ở trung tâm, Google sử dụng xu hướng này để tạo thêm sự nổi bật cho kế hoạch Kinh doanh của mình.
Rõ ràng, sự nổi bật là một trong những yếu tố quan trọng nhất khi thiết kế trải nghiệm khách hàng. Chúng ta có thể sử dụng nó để đưa ra quyết định thiết kế tốt hơn và tạo ra trải nghiệm hiệu quả hơn.
Hãy tự hỏi bản thân:
- Trong hành trình trải nghiệm của khách hàng, bạn muốn khách hàng thực hiện hành động nào nhất? (Chỉ một hành động)
- Bối cảnh trải nghiệm vật lý của chúng ta là gì? Có phải là trong một bối cảnh đầy ganh đua để thu hút sự chú ý của khách hàng không?
- Bối cảnh trải nghiệm kỹ thuật số của chúng ta là gì? Có phải chúng ta có những thông tin không liên quan hoặc có phải chúng ta có quá nhiều yếu tố thiết kế không?