Giải ngố: Tại sao các website lại cuộn dọc thay vì cuộn ngang?
Không phải tự nhiên các website lại cuộn dọc để hiển thị nội dung thay vì dịch sang ngang, các yếu tố tâm lý người dùng và sự tiến hóa của các thiết bị đã hướng đến thiết kế như vậy.
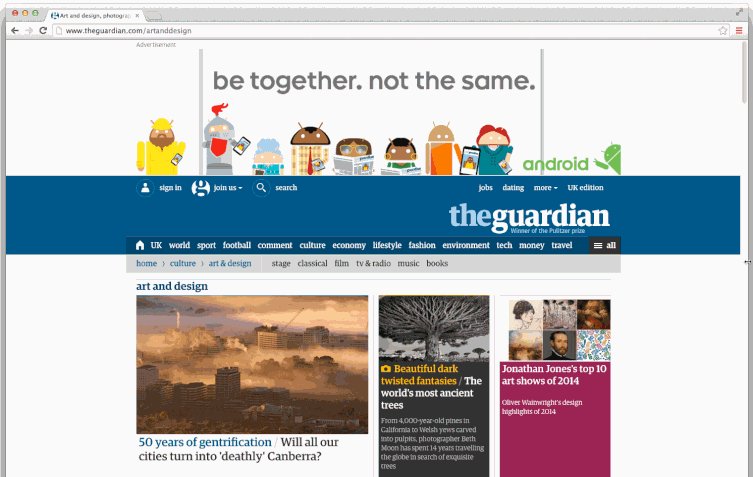
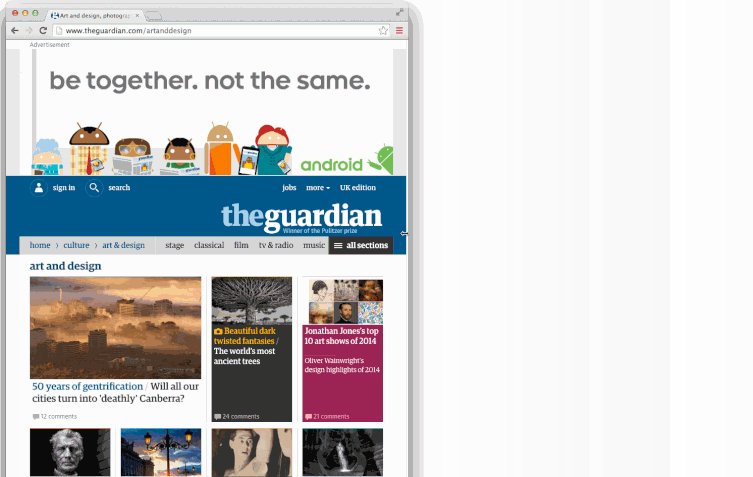
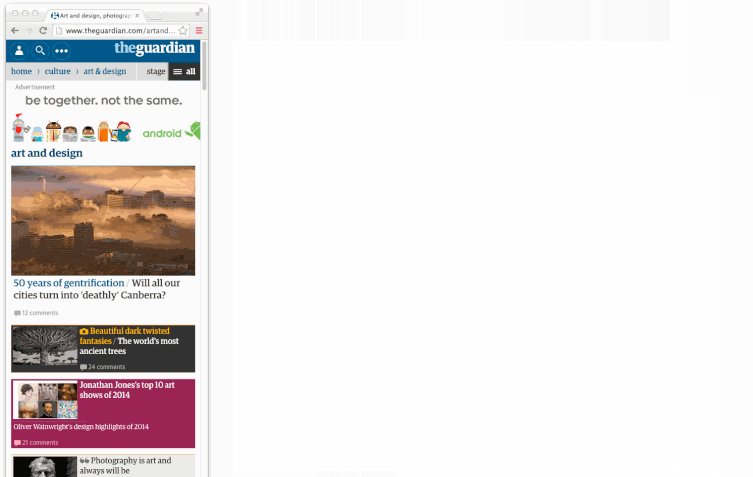
Bạn có bao giờ thấy kỳ lạ không khi màn hình máy tính chuyển dần từ vuông sang dẹt, nhưng các website lại cuộn lên xuống mà không cuộn từ trái sang phải? Rất rất hiếm khi bạn thấy một website nào đó cho phép bạn cuộn chuột để dịch sang phải và xem nội dung của nó. Dường như các website đã cuộn lên và xuống từ lâu đến nỗi chúng ta quên mất từng có những trang web không như vậy.
Trên thực tế có rất nhiều lý do khiến các trang web cuộn trái sang phải bị tuyệt chủng, và dưới đây là một số nguyên nhân cơ bản để giải thích tại sao các website cuộn lên xuống lại vươn lên thống trị như ngày nay.
Sự tiến hóa từ những thiết bị trước đây
Phần lớn các yếu tố của điện toán hiện đại được tiến hóa trực tiếp từ các công nghệ khác. Màn hình TV và máy tính đang chuyển sang dạng nằm ngang. Máy đánh chữ buộc các tờ giấy phải dịch sang hai bên thay vì lên xuống (để tạo ra tầm nhìn dựa trên giao diện người dùng tập trung vào một điểm).

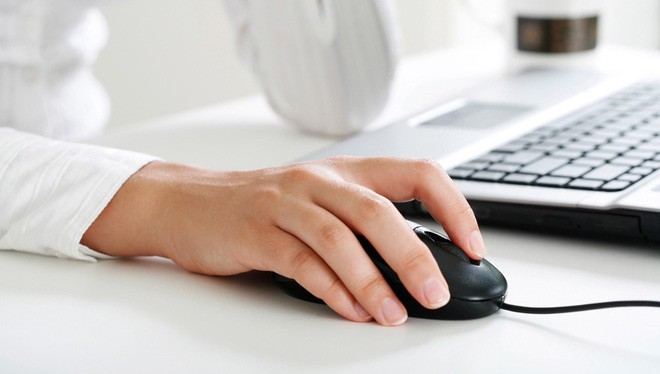
Các nút bấm Page Up và Page Down đã tiến hóa từ truyền thống của các máy đánh chữ, các bộ xử lý câu lệnh và lập trình máy tính, nơi các văn bản dường như kéo dài đến vô tận. Rất nhiều thiết bị nhập liệu đã tiến hóa từ việc cuộn lên xuống, như bánh xe lăn trên chuột máy tính. Các thiết bị giao diện cũng ngày càng tăng cường đặc tính tự nhiên của chuyển động theo chiều dọc.
Sự thay đổi liên tục của dòng thông tin máy tính
Trong khi một trang sách in hay một trang báo in luôn cố định và thông tin trên đó là vĩnh cửu, website và thông tin trên đó thì lại không như vậy. Độ dài hay chiều dọc của mỗi website luôn bất định. Trong khi đó kích thước mỗi loại khung hình đều cố định, vì vậy phần thông tin "thừa" sẽ phải được đặt ở đâu đó, và rõ ràng nhất là ở phía bên dưới khung hình.

Hơn nữa, về mặt tâm lý, người dùng muốn đọc liên tục các nội dung mà họ quan tâm. Trong khi đó, việc đọc thường diễn ra diễn ra từ trái sang phải và chuyển xuống dưới để đến dòng tiếp theo. Do vậy, việc đưa các thông tin thừa xuống phía dưới sẽ khiến việc đọc nội dung diễn ra liên tục và tự nhiên hơn là đưa sang ngang.
Cơ thể con người theo xu hướng lên xuống và nội dung cũng vậy
Về phương diện tâm lý học, khi người dùng tương tác với thông tin, họ muốn mang thông tin tới họ thay vì phải chạy theo thông tin. Đó là lý do vì sao về cơ bản mọi hệ thống điện toán được đặt phía trước người dùng. Màn hình, bàn phím, giao diện phần cứng hay các yếu tố cảm ứng – tất cả đều được đặt ở không gian trước mắt người dùng.

Không chỉ các thiết bị để người dùng tương tác với thông tin mà ngay cả nội dung thông tin cũng đi theo xu hướng đó. Trong hầu hết các trường hợp, cơ thể người dùng đều ở phương thẳng đứng khi sử dụng máy tính. Điều này làm cho nội dung trên màn hình máy tính cũng chuyển động theo hướng thẳng đứng của cơ thể người.
Do vậy, thay vì dịch chuyển sang ngang, nội dung trên màn hình sẽ được đẩy lên hoặc xuống để gần hơn về mặt tâm lý học đối với hướng suy nghĩ theo phương thẳng đứng trong tâm trí của người dùng. Bằng cách này, người dùng sẽ thấy thông tin được đưa về phía họ, thay vì phải đưa mắt sang ngang để nhìn theo thông tin.
Lý do cho việc nội dung website được sắp xếp theo chiều dọc thay vì ngang
Có lý do cho việc tại sao quan niệm nghệ thuật lại gọi khung hình nằm ngang là định dạng phong cảnh, cũng như khung hình thẳng đứng là chân dung. Trong không gian chiều ngang, chúng ta tương tác với nhiều đối tượng khác nhau như cây cối, con người, cảnh vật, không thể tập trung được sự chú ý của người xem và dễ dàng đưa nó vào trong tiềm thức.

Trong khi đó, hình ảnh đặt dọc lại không có không gian hai bên trong phong cảnh, đó là lý do tại sao các đối tượng trong hình ảnh đặt dọc trở thành trọng tâm chính. Do vậy cho dù màn hình máy tính thường dùng định dạng nằm ngang, nhưng để thu hút sự chú ý của người xem, các nhà thiết kế thường đặt các nội dung (website, thông tin, hình ảnh) vào định dạng thẳng đứng và được đẩy dần lên.
Cuộn ngang trên các thiết bị có định dạng dọc
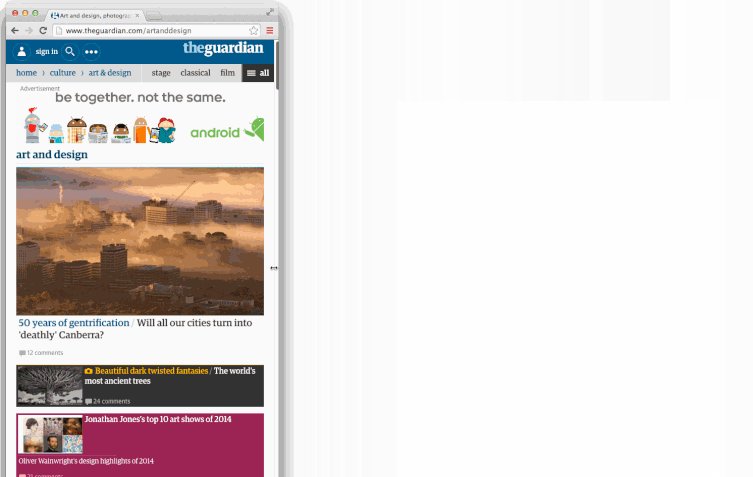
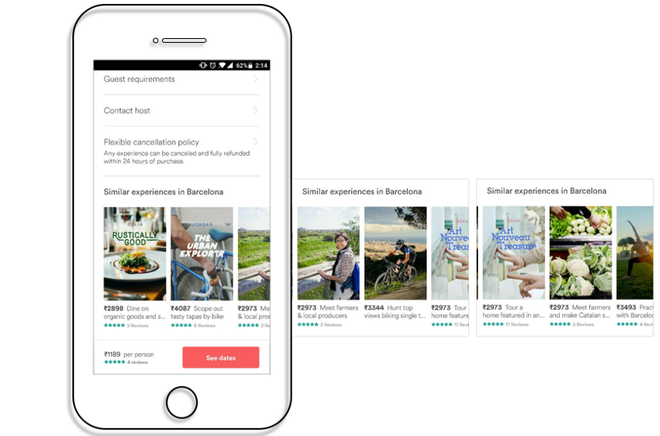
Trong khi phần lớn màn hình máy tính theo định dạng nằm ngang, các thiết bị mới như tablet hay smartphone lại sử dụng định dạng màn hình dọc. Không chỉ vậy, giống như iPad, kích thước màn hình các thiết bị này đã được tiêu chuẩn hóa, vì vậy, khi các nhà thiết kế biết được chiều cao kỳ vọng của thiết bị, họ có thể khóa nội dung lại vừa trong một trang. Việc tương tác theo chiều ngang sẽ thành công hơn khi một kích thước thiết bị tiêu chuẩn trở nên phổ biến.

Smartphone thường được cầm theo chiều dọc và điều khiển bởi ngón cái. Chuyển động tự nhiên của ngón cái trong vị trí này là phải và trái. Trong định dạng này, chuyển động ngang sẽ trở nên tự nhiên hơn và hiệu quả hơn. Một ví dụ điển hình của điều này là Homescreen trên iOS cho phép lật ngang giữa các cửa sổ.
Kết luận
Có rất nhiều lý do giải thích tại sao thiết kế lại tiến hóa theo việc cuộn dọc. Chúng ta tuân theo các quy ước thiết kế vì chúng hiệu quả, và đôi khi chỉ vì chúng đã có sẵn để sử dụng. Trong trường hợp của nội dung website, hành vi của chúng ta – hay nói đúng hơn, chức năng và tâm lý của chúng ta – đã chọn cuộn dọc thay vì sang ngang.
Tham khảo Gnizak
